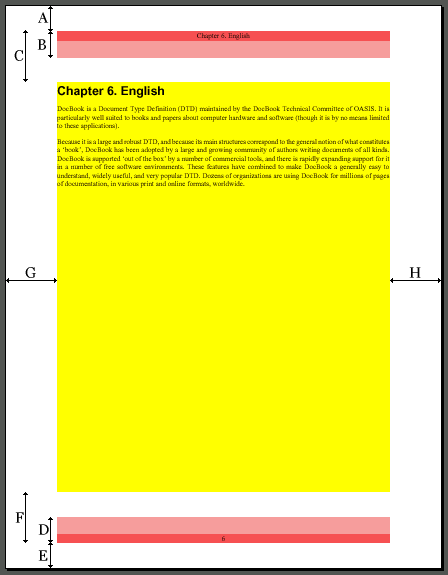
In order for the parameters in this section to make sense, it is useful to consider Figure 1, “”.
First, let's consider the regions on the page.
The white region is the physical page. Its dimensions are determined by the page.height and page.width parameters.
The yellow region is the region-body. The size and placement of the region body is constrained by the dimensions labelled in the figure.
The pink region at the top of the page is the region-before. The darker area inside the region-before is the header text. In XSL, the default display alignment for a region is before, but the DocBook stylesheets still explicitly make it before. That's why the darker area is at the top.
The pink region at the bottom of the page is the region-after. The darker area is the footer text. In XSL, the default display alignment for a region is before, but the DocBook stylesheets explicitly make it after. That's why the darker area is at the bottom.
The dimensions in the figure are:
The page-master margin-top.
The region-before extent.
The region-body margin-top.
The region-after extent.
The page-master margin-bottom.
The region-body margin-bottom.
The sum of the page-master margin-left and the region-body margin-left. In DocBook, the region-body margin-left is zero by default, so this is simply the page-master region-left.
The sum of the page-master margin-right and the region-body margin-right. In DocBook, the region-body margin-right is zero by default, so this is simply the page-master region-left.
Table of Contents
- page.height - The height of the physical page
- page.height.portrait - Specify the physical size of the long edge of the page
- page.margin.bottom - The bottom margin of the page
- page.margin.inner - The inner page margin
- page.margin.outer - The outer page margin
- page.margin.top - The top margin of the page
- page.orientation - Select the page orientation
- page.width - The width of the physical page
- page.width.portrait - Specify the physical size of the short edge of the page
- paper.type - Select the paper type
- double.sided - Is the document to be printed double sided?
- body.margin.bottom - The bottom margin of the body text
- body.margin.top - To specify the size of the top margin of a page
- alignment - Specify the default text alignment
- hyphenate - Specify hyphenation behavior
- line-height - Specify the line-height property
- column.count.back - Number of columns on back matter pages
- column.count.body - Number of columns on body pages
- column.count.front - Number of columns on front matter pages
- column.count.index - Number of columns on index pages
- column.count.lot - Number of columns on a 'List-of-Titles' page
- column.count.titlepage - Number of columns on a title page
- column.gap.back - Gap between columns in back matter
- column.gap.body - Gap between columns in the body
- column.gap.front - Gap between columns in the front matter
- column.gap.index - Gap between columns in the index
- column.gap.lot - Gap between columns on a 'List-of-Titles' page
- column.gap.titlepage - Gap between columns on title pages
- region.after.extent - Specifies the height of the footer.
- region.before.extent - Specifies the height of the header
- default.units - Default units for an unqualified dimension
- normal.para.spacing - What space do you want between normal paragraphs
- body.font.master - Specifies the default point size for body text
- body.font.size - Specifies the default font size for body text
- footnote.font.size - The font size for footnotes
- title.margin.left - Adjust the left margin for titles
- draft.mode - Select draft mode
- draft.watermark.image - The URI of the image to be used for draft watermarks
- headers.on.blank.pages - Put headers on blank pages?
- footers.on.blank.pages - Put footers on blank pages?
- header.rule - Rule under headers?
- footer.rule - Rule over footers?
- header.column.widths - Specify relative widths of header areas
- footer.column.widths - Specify relative widths of footer areas
- header.content.properties -
- footer.content.properties -
- marker.section.level - Control depth of sections shown in running headers or footers